Most Recent Adobe AD0-E720 Exam Dumps
Prepare for the Adobe Commerce Front-End Developer Expert Exam exam with our extensive collection of questions and answers. These practice Q&A are updated according to the latest syllabus, providing you with the tools needed to review and test your knowledge.
QA4Exam focus on the latest syllabus and exam objectives, our practice Q&A are designed to help you identify key topics and solidify your understanding. By focusing on the core curriculum, These Questions & Answers helps you cover all the essential topics, ensuring you're well-prepared for every section of the exam. Each question comes with a detailed explanation, offering valuable insights and helping you to learn from your mistakes. Whether you're looking to assess your progress or dive deeper into complex topics, our updated Q&A will provide the support you need to confidently approach the Adobe AD0-E720 exam and achieve success.
The questions for AD0-E720 were last updated on Apr 30, 2025.
- Viewing page 1 out of 10 pages.
- Viewing questions 1-5 out of 50 questions
An Adobe Commerce developer has been asked to add text to an email template that supports translations. Which two options would they use during their implementation? (Choose two.)
To add text to an email template that supports translations, the developer should use the {{trans}} directive with the text enclosed in double quotes. For example:
{{trans ''Lorem Ipsum is simply dummy text of the printing''}}
This will render the text as it is, or translate it if a translation file is available for the current locale. If the text contains a variable, the developer should use a placeholder with a percent sign and pass the variable name as an argument. For example:
{{trans ''%items items'' items=''numItems''}}
This will render the text with the value of numItems replacing the %items placeholder, or translate it if a translation file is available for the current locale. The {{translations}} directive is not valid and will not work. Reference: [Translate email templates], [Email template syntax]
An Adobe Commerce Developer is adding a new page layout to the theme directory within a custom theme. Which file needs to be created to register the new page layout?
To register a new page layout in a custom theme, the developer needs to create a layouts.xml file in the app/design/frontend/<VendorName>/<ThemeName>/Magento_Theme/layout directory. The layouts.xml file should contain the <layout> element with the id, label, and file attributes. The id attribute is used to reference the layout in other layout files, the label attribute is used to display the layout name in the admin panel, and the file attribute is used to specify the path to the layout file relative to the web directory of the theme. The app/design/frontend/<VendorName>/<ThemeName>/layouts.xml and app/design/frontend/<VendorName>/<ThemeName>/Magento_Theme/layouts.xml files are not valid and will not work. Reference: [Create a new page layout], [layouts.xml]
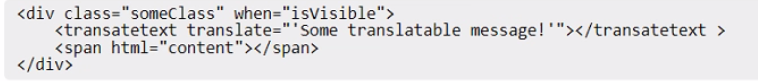
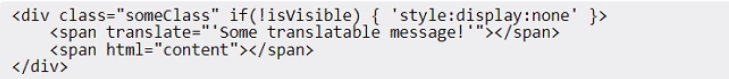
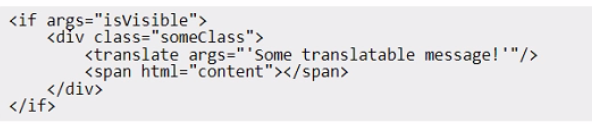
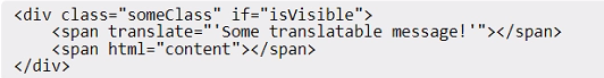
An Adobe Commerce developer needs to apply a Knockout binding to show content under certain conditions.
Which two syntaxes would achieve this? (Choose two.)
A)

B)

C)

D)

Option A and Option C are both valid ways to apply a Knockout binding to show content under certain conditions. Option A uses the visible binding, which sets the display style of the element to none if the value is false. Option C uses the if binding, which removes or inserts the element from the DOM based on the value. Option B and Option D are incorrect because they use invalid syntax for Knockout bindings. Option B uses a colon instead of an equal sign to assign the value, and Option D uses a single quote instead of a double quote to enclose the value.
https://knockoutjs.com/documentation/binding-syntax.html
https://knockoutjs.com/documentation/binding-context.html
In which folder can a custom theme favicon be added?
The favicon can be added to the <your_theme_dir>/Magento_Theme/web/ directory of a custom theme. The favicon should have the name favicon.ico and replace the default one from the Magento_Theme module. The <your_theme_dir>/web/ directory is used for storing web assets that are not specific to any module. The <your_theme_dir>/assets/images directory does not exist by default and is not used for storing favicons. Reference: [Add a favicon], [Theme structure]
An Adobe Commerce developer has just installed an extension via composer. When running, bin/magento module: status Vendor_Module, the status is returned as Module is disabled.
Which two CLI commands need to be run to make the extension work properly? (Choose two.)
The developer needs to run these two CLI commands to make the extension work properly:
bin/magento module:enable Vendor_Module --clear-static-content This command enables the extension and clears any outdated static files that might interfere with its functionality.
bin/magento setup:upgrade This command updates the database schema and data according to the extension's requirements. The other two options are incorrect because they are not necessary to make the extension work properly. The composer install command installs all dependencies specified in the composer.json file, but it does not enable or update any extensions. The composer update vendor/module command updates an existing extension to its latest version, but it does not enable or upgrade it.
Unlock All Questions for Adobe AD0-E720 Exam
Full Exam Access, Actual Exam Questions, Validated Answers, Anytime Anywhere, No Download Limits, No Practice Limits
Get All 50 Questions & Answers